The world wide web is an entity all its own. Every year it grows, changes, evolves, and maybe even devolves some. Trying to keep up with the new trends can seem mildly daunting, but you have to if you want to stay relevant.
Web design is a full-time job. Beyond being able to build a site, a designer needs to stay up to date with the latest and hippest trends. And since your website is, most of the time, the first impression your customers get it’s got to hit the mark. Don’t lose money and customers because your site is outdated and slow.
It’s overwhelming yes, but don’t worry. We’re here to help. We’ve done the research. Scoured the web. Checked the studies.
In 2022 so many trends came and went. Retro. Gradients. Borders. We’ve compiled a list of the top 7 trends that hit it out of the park in ‘22.
Gradients
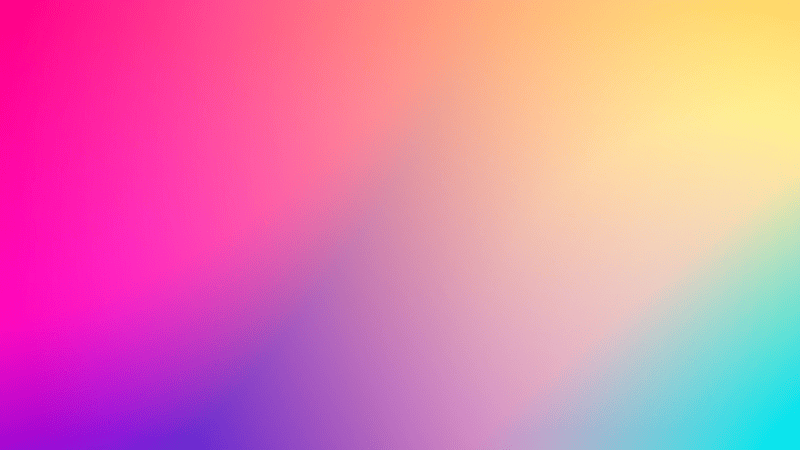
Gradients have been around for a while. Nothing new here. Right? Not exactly. Yes, gradients have been used in web design for years. But lately, web designers are taking it a step further.
Monochromatic gradients and playing with textures in gradients are a fresh way of adding visual interest to a page without it distracting from the content.
Having a gradient in the background gives your web page life. It can provide a sense of movement and excitement in an otherwise flat design.
Gradients have always been around but lately, we’ve been seeing them more and more. And we don’t think this trend is over yet.


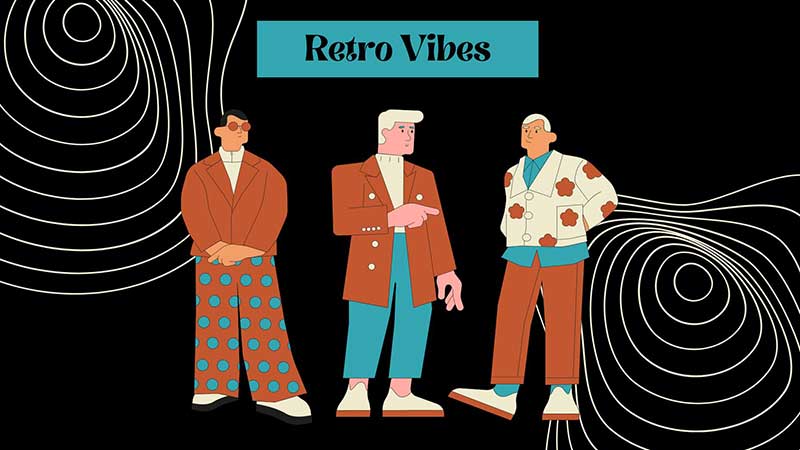
Retro Vibes
This trend is, for sure, for those Millennials. Ah, the 90’s. What a time to be alive. Furbies, flare jeans, Tamagotchis, scrunchies, and so much more. It’s all making its comeback. Not just in the digital world either.
The internet in the 90s was, well, basic. It could be described as a hot mess of colors and graphics. No rules at all. The 2022 version of retro is a little more chic than the original.
Designers are adding in retro typography, colorful graphics, blurriness, and pastels. Luckily web designers have about 30 years more of experience and design so the retro revive results in well-designed sites instead of the slightly tragic results that were found in the 90s.
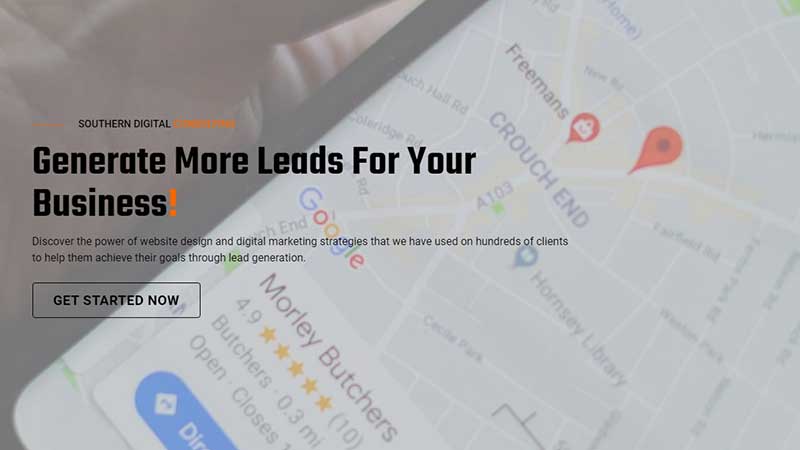
Typographic Hero
The hero in web design sadly isn’t the web designer themself. The hero refers to the image at the top of the page, right underneath the menu bar. Since it’s the first thing potential customers see it has to make a statement.
During this past year, there’s been a switch from a large image or audio/video hero to a typographic hero.
If your website initially bombards customers with everything: video, audio, and colorful images, studies found that individuals won’t stay on the page. It’s just too much.
Switching from an “everything but the kitchen sink” approach with your hero to a simpler typographic one gives you control over your narrative again. The first impression is made by your message or statement instead of relying on every visual queue.


Bold and Loud Typography
Big, bold block letters are making a statement. In every sense. Using bold typography in your web design helps grab the reader’s attention.
But with bold type, comes great responsibility. Use your bold block letters sparingly. If you make everything a bold block print then nothing stands out or makes that impact you want.
It’s important to also keep the contrast high between your bold fonts and the background. You don’t want it too busy or it will detract from what you’re trying to get across.
This switch to big and bold comes as a response to the lightness found within the minimalism trend.
Visible Borders
More sites are hopping on this trend. As design gets more complicated the use of borders and negative space helps the user navigate through the web page as intended.
Visible borders allow for a logical flow through the site. Certain sections also stand out with the use of borders. But don’t use borders around every section or your design may start to look too busy.
Using borders gives the web design overall a clean and crisp look. But with the right designer, you can also serve up something funky and fun.
Clean, crisp lines and simple borders are a nod to the internet of the ‘90s. If you want your web design to be relevant today don’t knock ‘em!


Kinetic Typography
Kinetic typography simply means it moves. Text is now mobile. Use kinetic typography to highlight a specific message or alert. Have a banner that keeps moving- like in Times Square.
Animation isn’t new. Graphics. Page transitions. Videos. But it is fresh when applied to text. This is a great trend that we see sticking around for a bit.
Again with this trend use it sparingly. If all of your text moves on a page, well, you’d probably go cross-eyed trying to read it. But if there is a sale coming or a product you want to highlight this is the perfect way to make it stand out.
Creative Scrolling
Every user does it. You don’t even have to think about it. It’s natural. Finger swipe or mouse involvement. Scrolling through a website.
But scrolling isn’t exciting or inventive, right? Wrong! Creative and interactive scrolling is becoming a thing now and we’re here for it. By making the mundane task of scrolling fun and interesting it engages your user and keeps them on your site for longer.
Creative scrolling can transport your user on a journey. Moving the cursor in certain directions will trigger animations to happen. The further you scroll the deeper into the animation you go.
Engage your users with something new and fun. Take them on a journey through your brand and products. Let them become part of the story.

Web Design is Always Evolving
Every year the trends change. Things go bye-bye. Some things hang around. Some trends thrive. It’s an always changing plain.
You don’t have to try to navigate it on your own. As a business owner, you have enough on your plate without having to learn and implement web design trends.
Work with a firm like Southern Digital Consulting. We understand the demands of being a business owner. We work with you to keep your business at the forefront of all emerging trends. Our goal is to drive traffic to you and increase conversions.
Is your web design giving off “nostalgia” vibes without it being intentional? Maybe it’s time for a redesign. Talk to one of our strategists today to see how we can bring your fresh vision to life.
SDC is a full-service Macon website design company specializing in building high-performing websites and implementing results-driven digital marketing solutions.